普段、Webサイトの制作をしていると、リニューアル案件などで旧サイトの設計などを事前に調べて規模や設計内容などを見極めたい場合があります。
Googleで「Wget サイト丸ごとダウンロード」とかで検索すると、同様の説明はありますが、備忘も兼ねて記事にしておきます。
表題の通りサイトを丸っとダウンロードしてしまう方法の他に、サイトの構造を把握する目的でWebサイトを再帰的にクロールする機能を有したSEOツールでソースをダウンロードせずにリストアップする方法があります。
※クローラー的にWebサイトに大量のアクセスを発生させることになるので、事前に通知したり、アクセスが少ない時間などに実行した方が良い。
Contents:
SEOツールで確認する方法
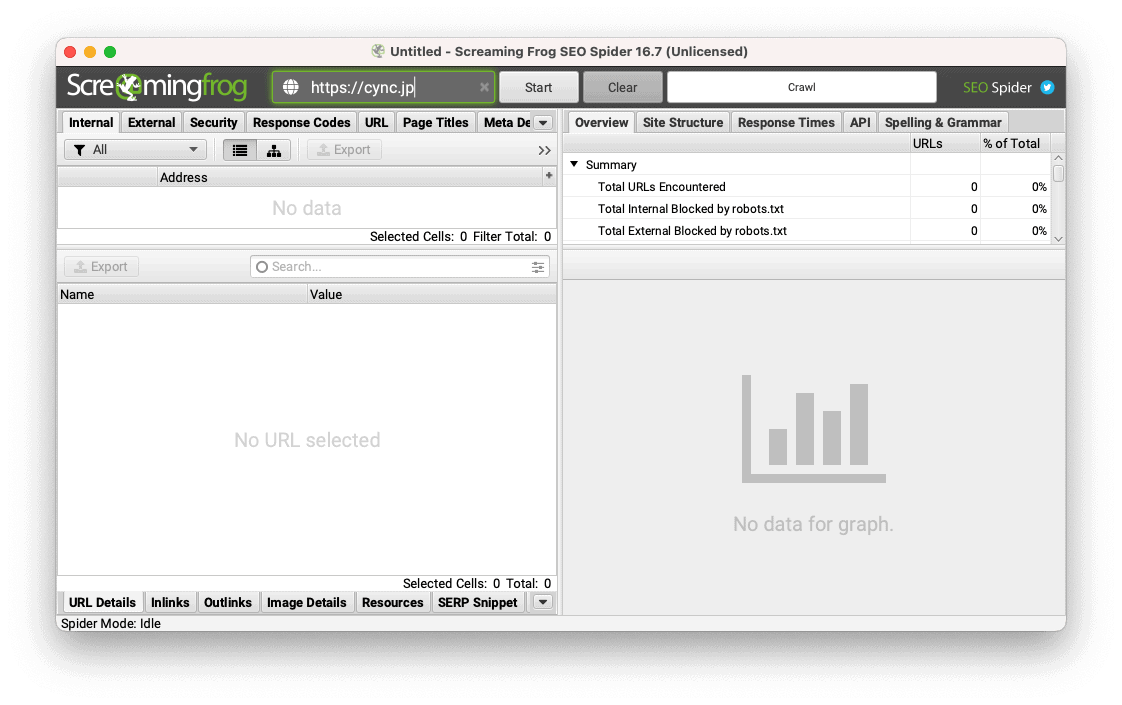
Screaming Frog SEO Spider
英国製のSEO解析ツール。GoogleのGAやPSI、Search ConsoleなどにAPIで接続してデータを統合できる他、他のSEOツールとの連携も可能。フリーでも500URLまで使用可能。

Website Explorer
日本製のツール。丸ごとダウンロードもできるようですが、Windows版しか提供されておらず、最近使った記憶がありません。
Webサイトをダウンロードする方法
GUIツールを使う方法と、Wgetというダウンローダーコマンドを使用する方法が一般的です。
SiteSucker(macOS)
macOS向けのダウンローダー。GUIで操作できるので、コマンドとかさっぱり?という人でも使える。

Wget
完全に無料で使えるので今回はWgetの使い方を中心に扱いたいと思います。
手元の環境に入ってなければ、インストールしましょう。macOSなら、Homebrewが入ってれば、以下のようにインストールして使えるようになります。
brew install wgetWgetでのWebサイトダウンロード方法
以下のコマンドで、対象のWebサイトを再帰的にダウンロードできます。
wget -m -p -E -k -np https://cync.jp オプション
上記で使っているオプションの説明。
| オプション | 説明 |
|---|---|
| -m, –mirror | 再帰的なダウンロード -N -r -l 0 –no-remove-listing の省略形 |
| -p, –page-requisites | HTML を表示するのに必要な全ての画像等も取得する |
| -E, –adjust-extension | HTML/CSS 文書は適切な拡張子で保存する |
| -k, –convert-links | HTMLやCSS中のリンクをローカルを指すように変更する (リンクをドキュメント相対パスに変換) |
| -np, –no-parent | 親ディレクトリを取得対象にしない (リンク階層を上に) |
その他のオプション
その他、使えそうなオプションを抜き出してみました。使えるオプションはヘルプコマンドで確認できます。用途に合わせてオプション変更して試してみると良いと思います。
| オプション | 説明 |
|---|---|
| -nH, –no-host-directories | ホスト名のディレクトリを作らない |
| -nd, –no-directories | ディレクトリを作らない |
| -q, –quiet | 何も出力しない (ダウンロード中にダラダラ内容が出力されるのを表示しない) |
| -i, –input-file=FILE | FILE の中に指定された URL をダウンロードする |
| -nc, –no-clobber | 存在しているファイルをダウンロードで上書きしない ※-k, –convert-linksとは併用できません |
| -N, –timestamping | ローカルにあるファイルよりも新しいファイルだけ取得する |
| -w, –wait=SECONDS | ダウンロード毎に SECONDS 秒待つ |
| -U, –user-agent=AGENT | User-Agent として Wget/VERSION ではなく AGENT を使う |
オプションを組み合わせて、例えば以下のように使っています。
wget -m -p -E -q -k -np -nH -N -U='Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36' https://cync.jpダウンロード後の確認方法
ダウンロードが完了したら、VS Code等のエディタでサイトのルートディレクトリを選択して開き、サイトの構造を把握します。パスをドキュメント相対パスに変更するオプションを使っていれば、そのままブラウザにHTMLをドロップして確認できます。
- ディレクトリがどのような単位、階層で作成されているか?
- CSS, JS, 画像ファイルなどの格納先は?
- 各ソースをナナメに読んで、設計を把握
- UIフレームワークや各種ライブラリの使用有無
- などなど
なお、サイトの構造や概要を把握するなら、SEO系のツールを使った方が効率的かもしれません。
また、対象がSPAの場合などは、Webサイト側の設定次第ですが、正常にダウンロードできない可能性が高いです。
